Diseño de Cuadrícula CSS
Primero, aprenderemos qué es CSS Grid y qué debe hacer. Luego repasaremos las características de CSS grid, las razones por las que debemos estudiarlo y los beneficios que aporta a nuestros proyectos.

¿Qué es CSS Grid?
CSS Grid es un diseño bidimensional que puede usar para crear elementos receptivos en la web. Los elementos de la cuadrícula se organizan en columnas y puede colocar filas fácilmente sin tener que jugar con el código HTML. Aquí hay una definición concisa del diseño de cuadrícula CSS:
CSS Grid es una poderosa herramienta que permite crear diseños bidimensionales para columnas y filas en la web. Fuente
Características del diseño de cuadrícula CSS
Tamaños de pista flexibles
Puede utilizar la fr unidad (Unidad de fracción) para asignar cualquier valor de píxel especificado a la cuadrícula. Esto hará que su cuadrícula sea organizada y receptiva.
Ubicación del artículo
La cuadrícula CSS ha facilitado mucho la colocación de elementos en el contenedor en cualquier área que desee sin tener que meterse con el marcado HTML.
Controles de alineación
La alineación de un elemento/elemento en un contenedor es más fácil que nunca con CSS Grid. En el contenedor, ahora puede organizar elementos/elementos horizontal y verticalmente como desee.
Beneficios de CSS Grid
CSS Grid es muy flexible y receptivo. Facilita la creación de diseños bidimensionales. CSS Grid también es fácil de usar y es compatible con la mayoría de los navegadores web.
La cuadrícula CSS hace que su marcado sea más limpio (en su código HTML) y le brinda mucha más flexibilidad. Esto se debe en parte a que no es necesario cambiar el marcado (código HTML) para cambiar la posición de un elemento mediante la cuadrícula CSS.
Con todo, CSS Grid Layout nos ayuda a crear diseños más complejos usando columnas y filas.
¿Cuándo debería usar CSS Grid?
Aunque puedes usar CSS Grid en prácticamente cualquier aspecto del desarrollo web, hay ciertas situaciones en las que es ideal.
Propiedad de contenedor de cuadrícula
Aunque puedes usar CSS Grid en prácticamente cualquier aspecto del desarrollo web, hay ciertas situaciones en las que es ideal.
Esta es una propiedad de cuadrícula CSS que alberga los elementos/elementos de la cuadrícula. Implementamos la propiedad del contenedor de cuadrícula CSS configurando el contenedor en una displaypropiedad de grid o in-line grid.
Propiedades de cuadrícula CSS
El diseño de cuadrícula CSS consta de muchas propiedades de cuadrícula. Ahora vamos a echar un vistazo a algunos de ellos para que podamos aprender a usarlos.
Por ejemplo, cuando tenemos que implementar un diseño de diseño complejo, CSS Grid es mejor que la propiedad flotante de CSS. Esto se debe a que Grid es un diseño bidimensional (con columnas y filas), mientras que la propiedad flotante de CSS es un diseño unidimensional (con columnas o filas).
Grid también es una buena opción cuando necesitamos un espacio o espacio entre elementos. Al usar la propiedad de cuadrícula CSS gap, el espaciado de dos elementos es mucho más fácil que usar CSS margin y padding propiedades que podrían terminar complicando las cosas.
Por ejemplo:
display: grid;
o
display: in-line grid;
Propiedad Grid-template-column
Esta es una propiedad utilizada para establecer el ancho de cada columna. También puede definir cuántas columnas desea configurar para su proyecto.
Puede implementar la propiedad de la columna de la viga CSS usando grid-template-column
Por ejemplo:
grid-template-column: 100px auto 100px;
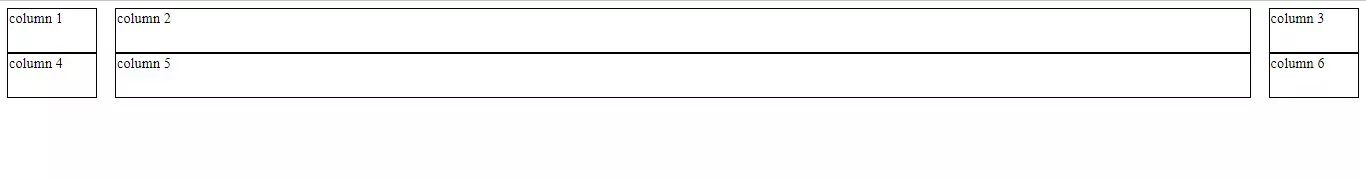
El código anterior muestra que tenemos tres columnas. El ancho de las columnas uno (la primera columna) y tres (la tercera columna) se establece en 100px. El ancho de la columna dos (la columna del medio) se establece en auto.
Esto significa que a medida que aumenta el tamaño de la pantalla, las columnas uno y tres toman 100pxel ancho de la pantalla, mientras que la columna dos toma el ancho restante de la pantalla (que es auto.
Propiedad Grid-template-row
Utiliza la propiedad de fila CSS para establecer la altura de cada columna. También puede usarlo para definir cuántas filas desea establecer en su proyecto.
Puede implementar la propiedad de fila de la viga CSS usando grid-template-row, así:
grid-template-row: 50px 50px;
El El código anterior muestra que tenemos un total de dos filas y esas dos filas son 50px altas.
Tenga en cuenta que también podemos asignar la propiedad de columna y fila a nuestro código HTML a la vez simplemente usando gird-template. Grid-template es otra forma de representar elgrid-template column y grid-template-row.
El Por ejemplo:
grid-template: 50px 50px / 100px auto 100px;
El código anterior le dará el mismo resultado que grid-template-columny grid-template-row.
Para usar la grid-templatepropiedad, primero deberá asignar el valor a la fila antes de asignar el valor de la columna, al igual que el código anterior. El 50px 50pxes para la fila mientras que 100px auto 100pxes para la columna.
Una forma de recordar esto es pensando en la letra L:

Pruebe esto y compruébelo usted mismo.

Propiedad de espacio entre columnas
Como su nombre indica, es una propiedad de cuadrícula que asigna un espacio entre dos o más columnas en un contenedor. Puede hacer esto usando la column-gappropiedad y dándole un valor. Por ejemplo:
column-gap: 20px;
En el código anterior, puede ver que 20pxse asignó un espacio de a la columna.
Tenga en cuenta que también podemos asignar la propiedad de columna y fila a nuestro código HTML a la vez simplemente usando gird-template. Grid-template es otra forma de representar elgrid-template column y grid-template-row.
El Por ejemplo:
grid-template: 50px 50px / 100px auto 100px;

Propiedad de espacio entre filas
Al igual que column-gap, row-gapes una propiedad CSS que asigna un espacio entre dos o más filas en un contenedor. Por ejemplo:
row-gap: 50px;

Tenga en cuenta que también podemos asignar un espacio tanto a las columnas como a las filas de un contenedor usando la gap propiedad. Para que esto funcione, solo asignamos un valor tanto a las columnas como a las filas del contenedor, tal como lo hicimos en el código anterior.
Aquí hay un ejemplo:
gap: 20px;

En el diagrama anterior, podemos ver que se configuró a gap of 20px tanto en las columnas como en las filas del contenedor, lo que las hizo espaciadas por igual.
Justificar propiedad de contenido
Esta es una propiedad de cuadrícula que usa para colocar elementos (columnas y filas) horizontalmente en un contenedor. Muestra cómo el navegador web coloca los espacios alrededor de los elementos (columnas y filas).
La propiedad de justificar el contenido tiene seis valores posibles:
-
Start -
end -
center -
space-around -
space-between -
space-evenly
Comienzo
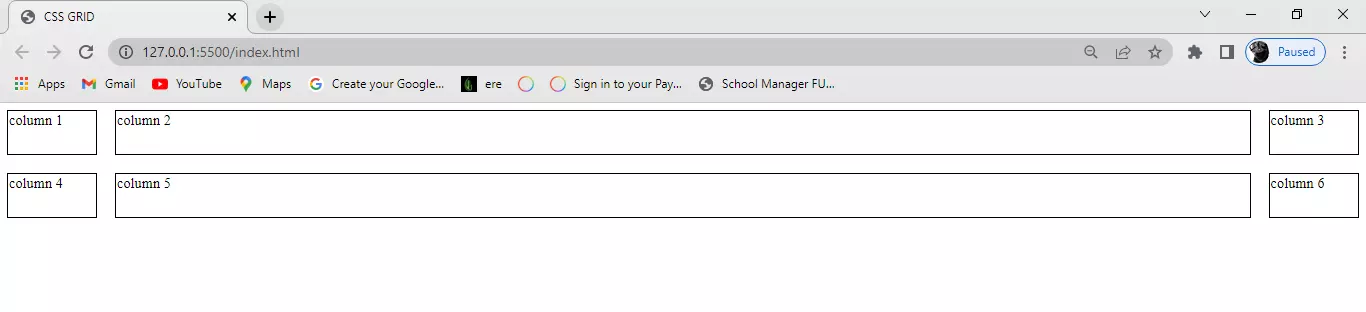
Esto coloca los elementos en el lado izquierdo del navegador y se puede ejecutar con el siguiente código:
justify-content: start;

Fin
Esto coloca los elementos en el lado derecho del navegador y se puede ejecutar con el siguiente código:
justify-content: end;

Centro
Esto coloca los elementos en el centro del navegador y se puede ejecutar con el siguiente código:
justify-content: center;

Espacio alrededor
Esta propiedad distribuye los elementos del contenedor de manera uniforme, donde cada elemento del contenedor tiene la misma cantidad de espacio del siguiente contenedor.
Este código se puede ejecutar así:
justify-content: space-around;

Espacio entre
Al igual que la space-aroundpropiedad, space-between distribuye los artículos en el contenedor de manera uniforme, donde cada artículo en el contenedor tiene la misma cantidad de espacio que el siguiente en el contenedor. Ocupa todo el ancho del contenedor.
Este código se puede ejecutar así:
justify-content: space-between;

Espacio uniforme
al como lo indica el nombre, esta propiedad distribuye los elementos en el contenedor de manera uniforme, donde cada elemento en el contenedor tiene la misma cantidad de espacio que el siguiente en el contenedor.
Este código se puede ejecutar así:
justify-content: space-evenly;

Tenga en cuenta que todas las justify-content propiedades colocan sus elementos/elementos horizontalmente. Intenta hacerlo tú mismo para entenderlo más.
Propiedad de contenido de alineación
Align-content es lo contrario de justify-content. La propiedad se usa align-content para colocar elementos verticalmente en un contenedor.
Al igual que justify-content, la align-content propiedad tiene seis valores posibles:
-
Start -
end -
center -
space-around -
space-between -
space-evenly
Comienzo
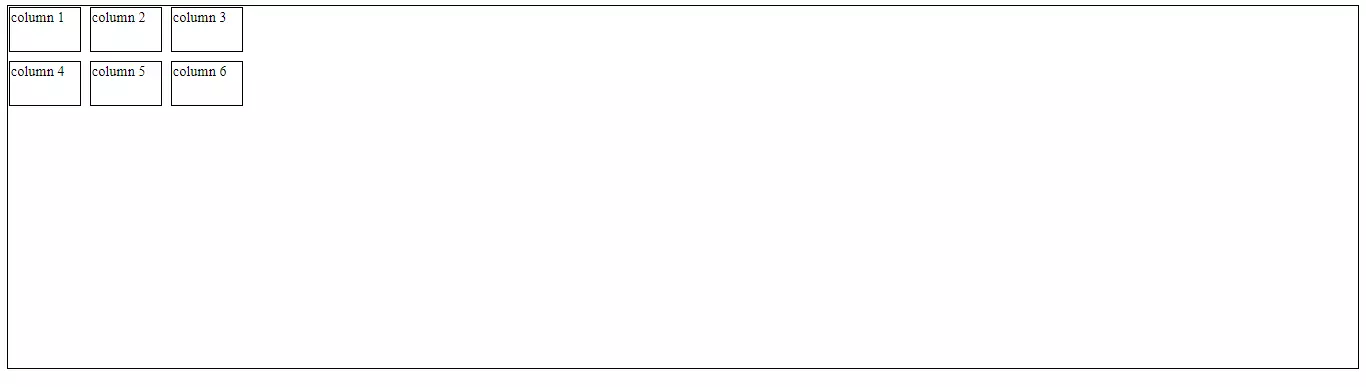
Esto coloca los elementos en la parte superior del navegador y se puede ejecutar con el siguiente código:
align-content: start;

Fin
Esto coloca los elementos en la parte inferior del navegador y se puede ejecutar con el siguiente código:
align-content: end;

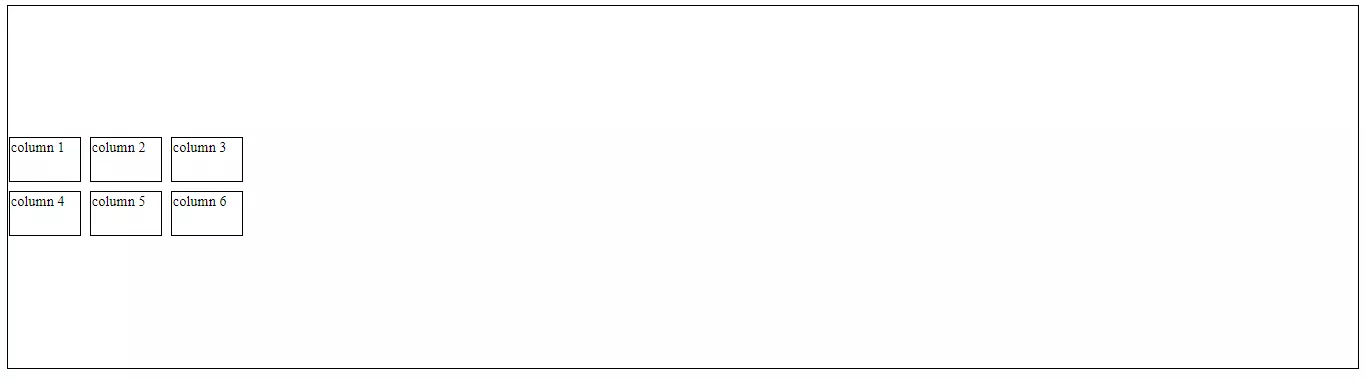
Centro
Esto coloca los elementos en el centro del navegador y se puede ejecutar con el siguiente código:
align-content: center;

Espacio alrededor
Esta propiedad distribuye los artículos a lo largo del costado del contenedor de manera uniforme, donde cada artículo en el contenedor tiene la misma cantidad de espacio que el siguiente verticalmente.
Este código se puede ejecutar así:
align-content: space-around;

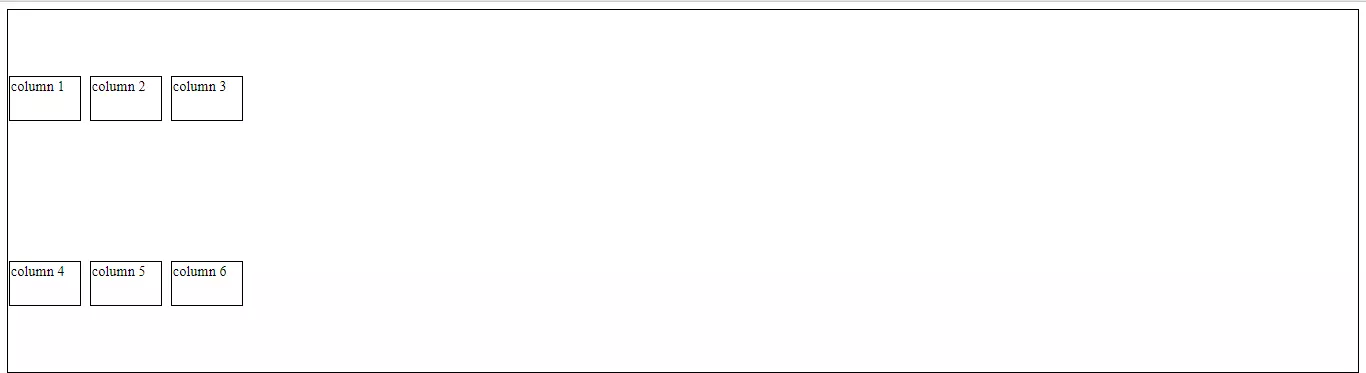
Espacio entre
Al igual que la space-around propiedad, Space-between distribuye los artículos en el contenedor de manera uniforme, donde cada artículo en el contenedor tiene la misma cantidad de espacio que el siguiente en el contenedor y ocupa todo el ancho del contenedor en dirección vertical.
Este código se puede ejecutar así:
align-content: space-between;

Espacio uniforme
Tal como lo indica el nombre, esta propiedad distribuye los elementos en el contenedor de manera uniforme, donde cada elemento en el contenedor tiene la misma cantidad de espacio que el siguiente verticalmente.
Este código se puede ejecutar así:
align-content: space-evenly;

Conclusión
En el artículo de hoy, estudiamos de qué se trata CSS Grid Layout, por qué debemos aprenderlo y las propiedades de CSS grid.
